
*인사말
AI기술이 나날이 발전되고 있습니다. AI로 안 되는 기술이 없다고 볼 수 있을 정도로 다양한 방면에 AI기술이 접목되고, 사용하고 있습니다. AI가 많이 사용되는 만큼 한편으로는 일자리를 잃는 것에 대한 걱정이 되는 것이 사실입니다. 개인적인 생각으로는 AI의 기술력을 접목하여 사람만이 만들어낼 수 있는 콘텐츠와 서비스를 만들어낸 다면 AI를 사람을 도와주는 편리한 도구로서 사용할 수 있을 것 같다는 생각입니다. 그래서 이번 글에서는 우리가 편리하게 사용할 수 있는 기술 중에 하나인 텍스트를 AI가 음성으로 읽어주는 프로그램을 사용하는 방법에 대해 소개해드리려고 합니다. 이미 다양하게 사용되고 있는 기술이지만 아직 잘 모르는 분들에게 소개해 드리겠습니다.
클로바더빙
동영상에 보이스를 더하다. 원하는 문장을 입력만 하면 생생한 AI 더빙이 뚝딱.
clovadubbing.naver.com
네이버 클로바 더빙은 네이버에서 제공하는 AI 성우가 텍스트를 읽어주는 서비스입니다. 이 서비스는 내가 만든 동영상에 텍스트로 성우의 음성을 입혀서 콘텐츠를 제작하는 데에 적합한 서비스입니다. 또한 자신의 텍스트를 음성으로 바꿔서 저장하는 것도 가능합니다. 이 기능을 이용하면 영상에 음성을 입히는 것, 텍스트로 되어있는 책을 음성으로 읽어주는 책으로 바꾸는 등 다양하게 사용할 수 있습니다.
** 네이버 클로바 사용방법

먼저 네이버에서 '네이버 클로바 더빙'을 검색해서 '클로바 더빙'으로 들어갑니다.

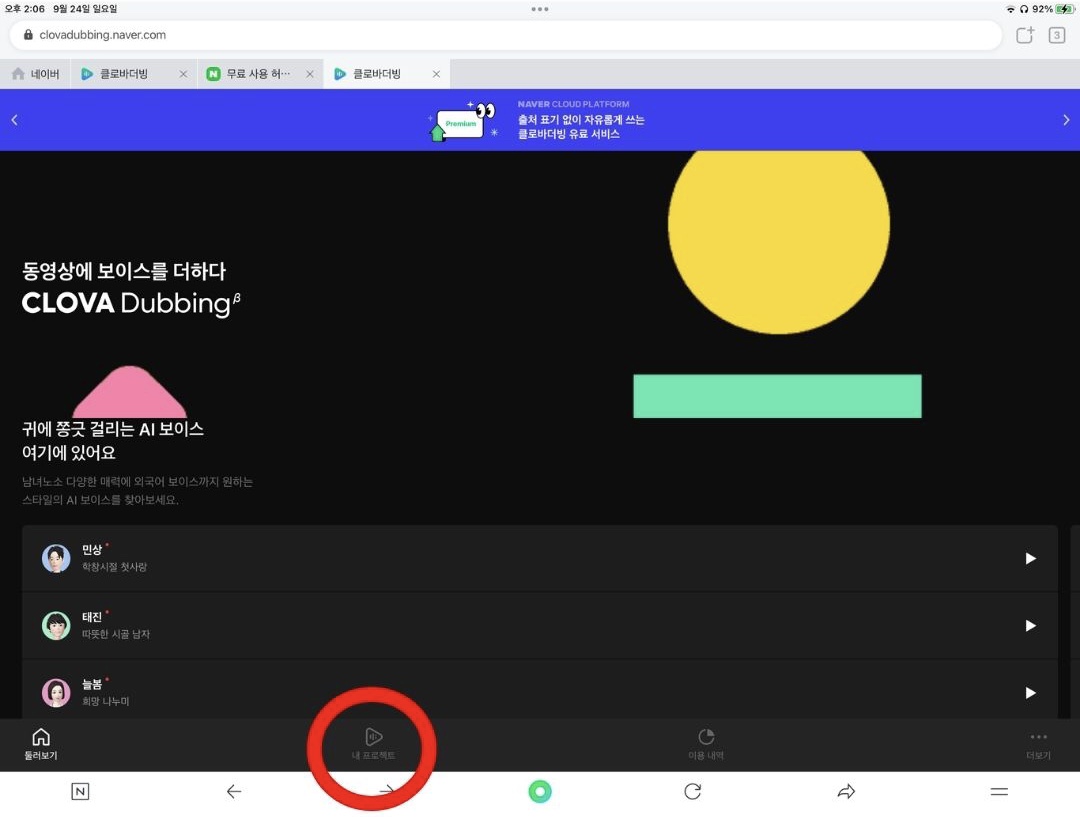
그 후 네이버 클로바 더빙 메인 홈페이지에서 본인의 네이버 아이디로 로그인 한 뒤, 메인화면에서 하단에 보이는 '내 프로젝트'를 선택합니다.

내 프로젝트 페이지에서 '새 프로젝트 생성'을 눌러줍니다.

'새 프로젝트 생성'을 클릭하면 프로젝트 이름을 설정하라는 안내가 나오며 프로젝트 이름을 설정하면 위 사진 같은 화면이 나오게 됩니다. 위 화면에서 네모 칸 안에 본인이 음성으로 변환하고 싶은 텍스트를 입력해 줍니다. 입력한 후 정확하게 입력이 되었는지 확인한 다음 텍스트 입력란 오른쪽에 위치한 '재생버튼'을 눌러보면 본인이 입력한 텍스트가 음성으로 잘 변환되었는지 확인할 수 있습니다.

텍스트를 읽어줄 음성을 변경할 수도 있습니다. 변경방법은 텍스트 박스 왼쪽의 아이콘과 이름을 눌러주면, 다양한 이름의 AI보이스가 나타나게 됩니다. 이 중에서 본인이 원하는 음석을 선택해 주면 됩니다. 보이는 AI 중에서도 원하는 음성이 없다고 생각이 든다면, 오른쪽에 보이는 '전체 보이스'에 들어가면 더 다양한 보이스를 확인해 볼 수 있습니다.

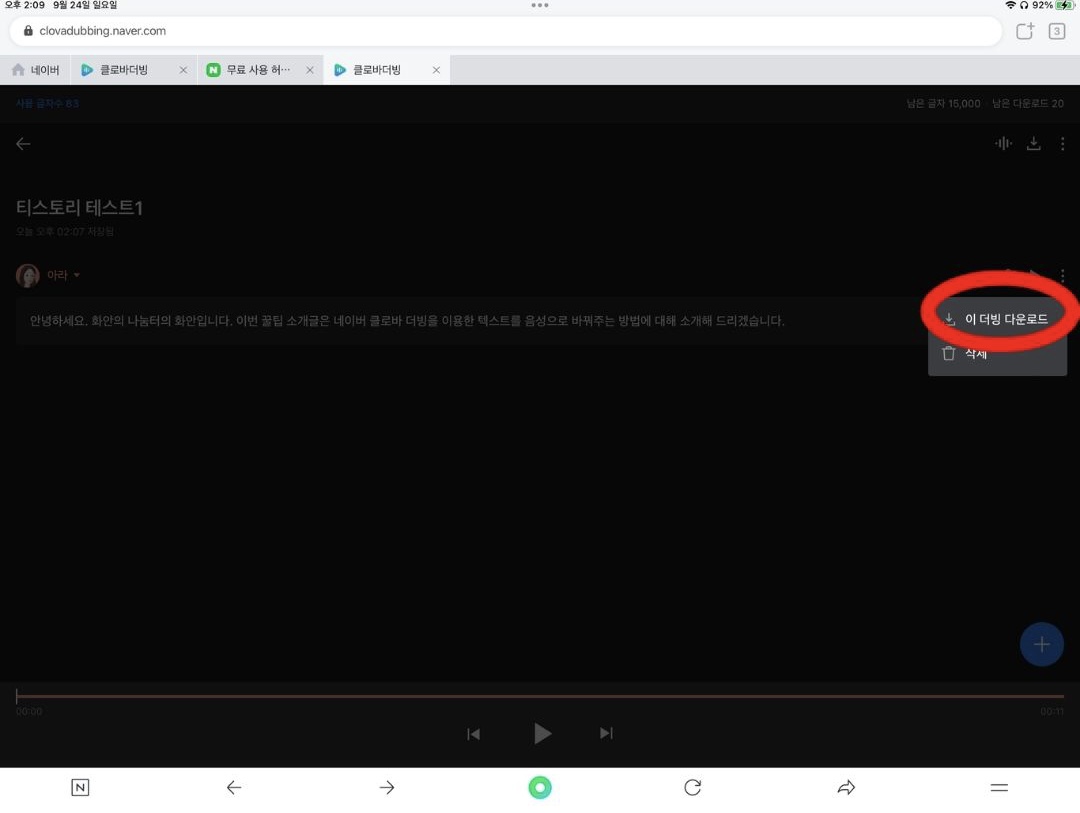
위에서 자신이 원하는 음성의 AI를 골랐고, 텍스트를 다 입력하고 다운로드하고 싶다면 텍스트 박스 오른쪽 상단의 '점 세 개'를 누르면 '이 더빙 다운로드'가 있습니다. 이 버튼을 누르게 되면 내가 입력한 음성파일이 다운로드됩니다.
위의 영상은 제가 네이버 클로바 더빙을 이용하여 텍스트를 음성으로 바꾼 파일입니다. 여러분도 네이버 클로바 더빙을 이용해 보신다면 손쉽게 텍스트 파일을 음성파일로 변환할 수 있습니다.
이번 꿀팁은 텍스트 파일을 네이버 클로바 더빙을 이용하여 AI 음성파일로 변환하는 방법에 대해 소개해 드렸습니다. 위의 방법을 무료로 사용하거나 상업적으로 이용하기 위해선 이 링크에 들어가서 사용가능한 범위를 확인하시고 이용하길 바랍니다. 이번 글이 유용하셨다면 아래의 공감버튼과 댓글 부탁드립니다 :) 이 글을 읽어 주셔서 감사합니다.